1) Create WebSite
2) Add aspx page
3) Add toolkitscript manager
4) Add TextBox Control
5) Add Calendar Control Extender.
asp:CalendarExtender PROPERTIES
1) TARGET CONTROL ID
2) FORMAT (CHANGE BASED ON CULTURE)
3) REMAINING PROPERTIES ARE OPTIONAL
In this example Employee Should be More than 18yrs old.
so set StartDate and SelectedDate Properties
<b>Select Date Of Birth </b><asp:TextBox ID="txtDOB" runat="server"></asp:TextBox>
<asp:CalendarExtender ID="CalendarExtender1" runat="server"
TargetControlID="txtDOB" Animated="true" Format="dd/MMM/yyyy"
PopupPosition="BottomRight" ClearTime="True" TodaysDateFormat="MMM dd yyyy"
EnabledOnClient="true" FirstDayOfWeek="Monday"></asp:CalendarExtender>
6) Programatically set the EndDate and so SelectedDate also.
if (!IsPostBack)
{
// CalendarExtender1.StartDate = DateTime.Now.AddYears(-30);
CalendarExtender1.EndDate = DateTime.Now.AddYears(-18); ;
//CalendarExtender1.DefaultView = AjaxControlToolkit.CalendarDefaultView.Days;
CalendarExtender1.SelectedDate = DateTime.Now.AddYears(-18);
}
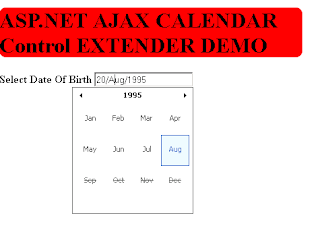
7) Run the ASPX Page
Here is the output

No comments:
Post a Comment