How to Bind FormView with Datatable using ObjectDataSource C#
Step 1) Create a class name it as DATATABLECRUD.cs
as shown below
Step 2) Goto design view of aspx page click on object data source
Step 3) Choose a Business Object i.e CRUD operations class in our case it is DATATABLECRUD.cs ==> webApplication1.DATATABLECRUD
Step 4) Use SelectMethod as GetStudentTable
as shown below
Step 5) Use UpdateMethod as UpdateRows
Step 6) InsertMethod as AddRows
Step 6) UpdateMethod as UpdateRows
These steps configures ObjectDataSource for CRUD Operations , here we choose DataTable as Data Source. In same way u can configure for MS-ACCESS/SQL-Server/MYSQL/ORACLE.
Step 4) Now add FormView to aspx page and select datasource (i.e created just now objectdatasourceid1)
as shown below
<asp:FormView ID="FormView1" Caption="<h1>FormView Data Operations/CRUD operations/Insert,Update,Delete Operations<h1>" DataKeyNames="SerialNo" runat="server" EmptyDataText="no data found" DataSourceID="ObjectDataSource1" GridLines="Both" AllowPaging="True" Width="295px" >
<ItemTemplate>
SerialNo:
<asp:Label ID="SerialNoLabel" runat="server" Text='<%# Bind("SerialNo") %>'></asp:Label><br />
StudentName:
<asp:Label ID="StudentNameLabel" runat="server" Text='<%# Bind("StudentName") %>'></asp:Label><br />
Course:
<asp:Label ID="CourseLabel" runat="server" Text='<%# Bind("Course") %>'></asp:Label><br />
<asp:LinkButton ID="EditButton" runat="server" CausesValidation="False" CommandName="Edit" Text="Edit" />
<asp:LinkButton ID="DeleteButton" runat="server" CausesValidation="False" CommandName="Delete" Text="Delete" />
<asp:LinkButton ID="NewButton" runat="server" CausesValidation="False" CommandName="New" Text="New" />
</ItemTemplate>
<EditItemTemplate>
SerialNo:
<asp:TextBox ID="SerialNoTextBox" runat="server" Text='<%# Bind("SerialNo") %>' />
<br />
StudentName:
<asp:TextBox ID="StudentNameTextBox" runat="server" Text='<%# Bind("StudentName") %>' />
<br />
Course:
<asp:TextBox ID="CourseTextBox" runat="server" Text='<%# Bind("Course") %>' />
<br />
<asp:LinkButton ID="UpdateButton" runat="server" CausesValidation="True" CommandName="Update" Text="Update" />
<asp:LinkButton ID="UpdateCancelButton" runat="server" CausesValidation="False" CommandName="Cancel" Text="Cancel" />
</EditItemTemplate>
<InsertItemTemplate>
SerialNo:
<asp:TextBox runat="server" ID="SerialNoTextBox" Text='<%# Bind("SerialNo") %>'></asp:TextBox> <br />
StudentName:
<asp:TextBox runat="server" Text='<%# Bind("StudentName") %>' ID="StudentNameTextBox"></asp:TextBox>
<br />
Course:
<asp:TextBox ID="CourseTextBox" runat="server" Text='<%# Bind("Course") %>' />
<br />
<asp:LinkButton ID="InsertButton" runat="server" CausesValidation="True" CommandName="Insert" Text="Insert" />
<asp:LinkButton ID="InsertCancelButton" runat="server" CausesValidation="False" CommandName="Cancel" Text="Cancel" />
</InsertItemTemplate>
</asp:FormView>
Step 5) Above step will automatically generate ItemTemplate, EditTemplates,InsertTemplate in FormView.
FormView SelectMethod OUTPUT
FormView Insert Operation Output
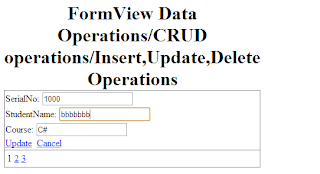
FormView Update Operation Output
FormView Delete Operation
Above article explains databind to FormView in ASP.NET USING c#, Object data Source used for Data Source Navigator. This process Simplifies coding . Makes easier to maintain.
Step 1) Create a class name it as DATATABLECRUD.cs
- Add 4 methods
- GetStudentDetails
- DeleteStudentInfo
- UpdateStudentInfo
- AddStudentInfo
Add One more class called StudentInfo
- It has 3 public properties
- SerialNo int
- StudentName String
- Course String
U can add as many fields u want,because this is a demo ,Explains how to use Databinding in FormView using DataTable as DataSource,CRUD operations managed by ObjectDataSource.
//You can add DataAnnotations using System.ComponentModel.DataAnnotations; otherwise remove- public class StudentInfo
- {
- [Key]
- public Int32 SerialNo { get; set; }
- [Required(ErrorMessage="Student Name Required")]
- public String StudentName { set; get; }
- [Required]
- public String Course { get; set; }
- }
- public class DATATABLECRUD
- {
- private DataTable brandsTable = new DataTable();
- //This explains how to access & use Session object in Class Library or Class.
- HttpContext context = HttpContext.Current;
- System.Web.SessionState.HttpSessionState session = null;
- public DATATABLECRUD()
- {
- AddDataTableColumns();
- AddDataTableRows();
- session=context.Session;
- if (session["tbl"] == null)
- {
- session["tbl"] = brandsTable;
- }
- else brandsTable = (DataTable)session["tbl"];
- }
- //Add same number of columns/names specified by StudentInfo class.
- void AddDataTableColumns()
- {
- DataColumn ID = new DataColumn("SerialNo", typeof(System.Int32));
- ID.AutoIncrement = true;
- ID.AutoIncrementSeed = 1000;
- ID.AutoIncrementStep = 16;
- DataColumn BrandName = new DataColumn("StudentName", typeof(System.String));
- BrandName.MaxLength = 100;
- DataColumn BrandImage = new DataColumn("Course");
- BrandImage.DataType = typeof(String);
- brandsTable.Columns.Add(ID); brandsTable.Columns.Add(BrandName); brandsTable.Columns.Add(BrandImage);
- }
- //Add sample data for display
- void AddDataTableRows()
- {
- DataRow row1 = brandsTable.NewRow();
- row1[1] = "Beta";
- row1[2] = "C#"; brandsTable.Rows.Add(row1);
- row1 = brandsTable.NewRow();
- row1[1] = "'Brands";
- row1[2] = "ASP.NET"; brandsTable.Rows.Add(row1);
- row1 = brandsTable.NewRow();
- row1[1] = "MODULES";
- row1[2] = "JAVA"; brandsTable.Rows.Add(row1);
- }
- //FormView GET
- public List<StudentInfo> GetStudentTable()
- {
- var studentquery = from st in brandsTable.AsEnumerable()
- select new StudentInfo
- {
- SerialNo = st.Field<System.Int32>(0),
- StudentName = st.Field<String>(1),
- Course = st.Field<String>(2)
- };
- return studentquery.ToList();
- }
- //FormView Insert
- public bool AddRows(StudentInfo sInfo)
- {
- brandsTable = (DataTable)session["tbl"];
- //brandsTable = (DataTable)HttpContext.Current.Session["tbl"];
- DataRow row =brandsTable.NewRow();
- row[1] = sInfo.StudentName;
- row[2] = sInfo.Course;
- brandsTable.Rows.Add(row);
- HttpContext.Current.Session.Add("tbl", brandsTable);
- return true;
- }
- //FormView Update
- public bool UpdateRows(StudentInfo sInfo)
- {
- bool bRet = false;
- brandsTable = (DataTable)session["tbl"];
- DataRow row = brandsTable.AsEnumerable().SingleOrDefault(s => s.Field<Int32>(0) == sInfo.SerialNo);
- if (row != null)
- {
- row[1] = sInfo.StudentName;
- row[2] = sInfo.Course;
- bRet = true;
- session["tbl"] = brandsTable;
- }
- return bRet;
- }
- //FormView Delete
- public bool DeleteRows(StudentInfo sInfo)
- {
- bool bRet = false;
- brandsTable = (DataTable)session["tbl"];
- DataRow row = brandsTable.AsEnumerable().SingleOrDefault(s => s.Field<Int32>(0) == sInfo.SerialNo);
- if (row != null)
- {
- brandsTable.Rows.Remove(row);
- session["tbl"] = brandsTable;
- bRet = true;
- }
- return bRet;
- }
- }
Adding ObjectDataSoure to aspx page as shown below
Goto View --> Toolbox
as shown below
Step 2) Goto design view of aspx page click on object data source
Step 3) Choose a Business Object i.e CRUD operations class in our case it is DATATABLECRUD.cs ==> webApplication1.DATATABLECRUD
Step 4) Use SelectMethod as GetStudentTable
as shown below
Step 5) Use UpdateMethod as UpdateRows
Step 6) InsertMethod as AddRows
Step 6) UpdateMethod as UpdateRows
These steps configures ObjectDataSource for CRUD Operations , here we choose DataTable as Data Source. In same way u can configure for MS-ACCESS/SQL-Server/MYSQL/ORACLE.
Step 4) Now add FormView to aspx page and select datasource (i.e created just now objectdatasourceid1)
as shown below
<asp:FormView ID="FormView1" Caption="<h1>FormView Data Operations/CRUD operations/Insert,Update,Delete Operations<h1>" DataKeyNames="SerialNo" runat="server" EmptyDataText="no data found" DataSourceID="ObjectDataSource1" GridLines="Both" AllowPaging="True" Width="295px" >
<ItemTemplate>
SerialNo:
<asp:Label ID="SerialNoLabel" runat="server" Text='<%# Bind("SerialNo") %>'></asp:Label><br />
StudentName:
<asp:Label ID="StudentNameLabel" runat="server" Text='<%# Bind("StudentName") %>'></asp:Label><br />
Course:
<asp:Label ID="CourseLabel" runat="server" Text='<%# Bind("Course") %>'></asp:Label><br />
<asp:LinkButton ID="EditButton" runat="server" CausesValidation="False" CommandName="Edit" Text="Edit" />
<asp:LinkButton ID="DeleteButton" runat="server" CausesValidation="False" CommandName="Delete" Text="Delete" />
<asp:LinkButton ID="NewButton" runat="server" CausesValidation="False" CommandName="New" Text="New" />
</ItemTemplate>
<EditItemTemplate>
SerialNo:
<asp:TextBox ID="SerialNoTextBox" runat="server" Text='<%# Bind("SerialNo") %>' />
<br />
StudentName:
<asp:TextBox ID="StudentNameTextBox" runat="server" Text='<%# Bind("StudentName") %>' />
<br />
Course:
<asp:TextBox ID="CourseTextBox" runat="server" Text='<%# Bind("Course") %>' />
<br />
<asp:LinkButton ID="UpdateButton" runat="server" CausesValidation="True" CommandName="Update" Text="Update" />
<asp:LinkButton ID="UpdateCancelButton" runat="server" CausesValidation="False" CommandName="Cancel" Text="Cancel" />
</EditItemTemplate>
<InsertItemTemplate>
SerialNo:
<asp:TextBox runat="server" ID="SerialNoTextBox" Text='<%# Bind("SerialNo") %>'></asp:TextBox> <br />
StudentName:
<asp:TextBox runat="server" Text='<%# Bind("StudentName") %>' ID="StudentNameTextBox"></asp:TextBox>
<br />
Course:
<asp:TextBox ID="CourseTextBox" runat="server" Text='<%# Bind("Course") %>' />
<br />
<asp:LinkButton ID="InsertButton" runat="server" CausesValidation="True" CommandName="Insert" Text="Insert" />
<asp:LinkButton ID="InsertCancelButton" runat="server" CausesValidation="False" CommandName="Cancel" Text="Cancel" />
</InsertItemTemplate>
</asp:FormView>
Step 5) Above step will automatically generate ItemTemplate, EditTemplates,InsertTemplate in FormView.
FormView SelectMethod OUTPUT
FormView Insert Operation Output
FormView Update Operation Output
FormView Delete Operation
Above article explains databind to FormView in ASP.NET USING c#, Object data Source used for Data Source Navigator. This process Simplifies coding . Makes easier to maintain.













No comments:
Post a Comment