How to add linqdatasource in asp.net northwnd database C#/VB.NET
Step1) Create a Web Application using C#/Vb.NET
Step2) Add new item "LINQ-To-SQL Class" as shown below
Click on following image with .dbml will be added to Solution Explorer
Step 3) Select "Server Explorer" from View Menu as shown below
Step 4) Click on "Data Connections" Add new connection

Step 5) Add-connection dialog box will appear, enter SQL-Server Instance name(i.e machinename\instancename) and select the database, enter username & password or select
windows authentication
here i selected northwnd database
Step 6) Expand NorthWnd connection in Data Connections, Select Customers table as shown below

Just Drag and Drop Customers Table into .dbml surface
Step 7) Build the Project( Otheriwse You can't configure LinqDataSource)
Step 8) Create a Webpage add 2 controls
1) LINQDataSource2) GridView
as shown below
<div>
<asp:LinqDataSource ID="LinqDataSource2" runat="server"></asp:LinqDataSource>
<asp:GridView ID="GridView2" runat="server"></asp:GridView>
</div>
Step 9) Got to Design View of aspx page
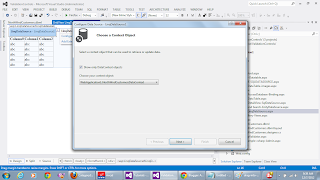
select LINQDataSourceClick on "Configure dataSource" select LINQ-SQL-class (with .dbml) shown in step 2.
Step 10) Click Next --> select table( here you added only customers table) so only Customer table will appear
select table here and then click on Advanced for Insert,update and delete
Click on Advanced Select all Operations Insert,Update and Delete. as shown belowClick OK and then FINISH
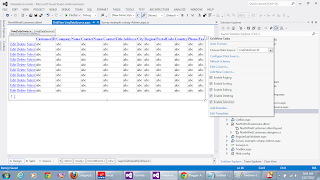
Step 11) Now Select GridView and Change DataSourceID to SqlDataSource1
It will automatically configure GridView Template as shown below
<asp:LinqDataSource ID="LinqDataSource1" runat="server" ContextTypeName="WebApplication1.NorthWndCustomersDataContext" EnableDelete="True" EnableInsert="True" EnableUpdate="True" EntityTypeName="" TableName="Customers"></asp:LinqDataSource>
<asp:GridView ID="GridView1" runat="server" AllowPaging="True" AllowSorting="True" AutoGenerateColumns="False" DataKeyNames="CustomerID" DataSourceID="LinqDataSource1">
<Columns>
<asp:CommandField ShowDeleteButton="True" ShowEditButton="True" ShowSelectButton="True" />
<asp:BoundField DataField="CustomerID" HeaderText="CustomerID" ReadOnly="True" SortExpression="CustomerID" />
<asp:BoundField DataField="CompanyName" HeaderText="CompanyName" SortExpression="CompanyName" />
<asp:BoundField DataField="ContactName" HeaderText="ContactName" SortExpression="ContactName" />
<asp:BoundField DataField="ContactTitle" HeaderText="ContactTitle" SortExpression="ContactTitle" />
<asp:BoundField DataField="Address" HeaderText="Address" SortExpression="Address" />
<asp:BoundField DataField="City" HeaderText="City" SortExpression="City" />
<asp:BoundField DataField="Region" HeaderText="Region" SortExpression="Region" />
<asp:BoundField DataField="PostalCode" HeaderText="PostalCode" SortExpression="PostalCode" />
<asp:BoundField DataField="Country" HeaderText="Country" SortExpression="Country" />
<asp:BoundField DataField="Phone" HeaderText="Phone" SortExpression="Phone" />
<asp:BoundField DataField="Fax" HeaderText="Fax" SortExpression="Fax" />
</Columns>
</asp:GridView>
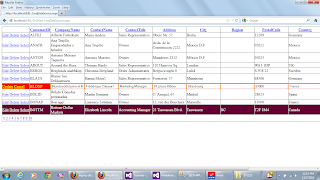
That's it, Just run the Application,
Here is the OUTPUT
Apply Styles to GridView
<asp:GridView ID="GridView1" runat="server" AllowPaging="True" AllowSorting="True" AutoGenerateColumns="False" DataKeyNames="CustomerID" DataSourceID="LinqDataSource1">
<Columns>
<asp:CommandField ShowDeleteButton="True" ShowEditButton="True" ShowSelectButton="True" />
<asp:BoundField DataField="CustomerID" HeaderText="CustomerID" ReadOnly="True" SortExpression="CustomerID" />
<asp:BoundField DataField="CompanyName" HeaderText="CompanyName" SortExpression="CompanyName" />
<asp:BoundField DataField="ContactName" HeaderText="ContactName" SortExpression="ContactName" />
<asp:BoundField DataField="ContactTitle" HeaderText="ContactTitle" SortExpression="ContactTitle" />
<asp:BoundField DataField="Address" HeaderText="Address" SortExpression="Address" />
<asp:BoundField DataField="City" HeaderText="City" SortExpression="City" />
<asp:BoundField DataField="Region" HeaderText="Region" SortExpression="Region" />
<asp:BoundField DataField="PostalCode" HeaderText="PostalCode" SortExpression="PostalCode" />
<asp:BoundField DataField="Country" HeaderText="Country" SortExpression="Country" />
<asp:BoundField DataField="Phone" HeaderText="Phone" SortExpression="Phone" />
<asp:BoundField DataField="Fax" HeaderText="Fax" SortExpression="Fax" />
</Columns>
<EditRowStyle BackColor="Red" ForeColor="Yellow" />
<SelectedRowStyle BackColor="#660033" ForeColor="White" /> </asp:GridView>
Styles Output
Happy Coding...











No comments:
Post a Comment