This example explains how to get ASP.NET Label Value as Text and InnerHtml using JQUERY
How to get Label Value Using JQUERY in asp.net C#/VB.NET
Step 1) Add JQUERY Javascript.
Any control can be accessed in JQUERY
using $ is an alias name for JQuery. You can use $ or JQuery
Syntactically $("#ID") in our case Label ID is Label3, so
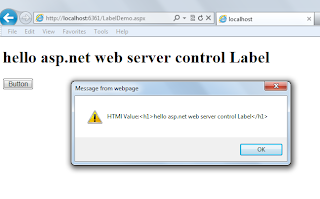
$("#Label3").html for html content equivalent innerHTML in javascript
$("#Label3").text() for html content equivalent innerText in javascript
JQUERY Code
<head runat="server">
<title></title>
<script src="Scripts/jquery-1.7.1.js"></script>
function GetLabelValueJQUERY() {
alert("HTMl Value:"+$("#Label3").html());
alert("TEXT VALUE"+jQuery("#Label3").text());
}
</script>
</head>
<asp:Label ID="Label3" runat="server" Text="<h1>hello asp.net web server control Label</h1>"></asp:Label>
<asp:Button ID="Button2" runat="server" Text="Button" OnClientClick="GetLabelValueJQUERY()"/>



No comments:
Post a Comment